[파이썬/Python] Kivy를 사용해서 Python GUI 프로그래밍을 시작해보자 4
#Kivy 버튼 생성 및 클릭 시 이벤트 핸들링 처리하기
#버튼 이벤트 핸들링
#버튼 클릭 시 함수 호출
이번에는 버튼을 생성해서 이벤트를 연결시키는 거을 해볼 예정입니다.
먼저 버튼 생성 전에, 저번 시간에 했던 Layout 크기를 살짝 조절하도록 하겠습니다.
Layout 크기/색상 변경에 대한 내용은 아래 링크를 통해 확인하시기 바랍니다!
[파이썬/Python] Kivy Kv Design Language 구역 나누기 #Layout 설정하기 #색상 변경하기
[파이썬/Python] Kivy를 사용해서 Python GUI 프로그래밍을 시작해보자 3 #Kivy Python #색상 변경하기 #Python GUI Programming #Kv Design Language 구역 나누기 #Layout 설정하기 Kivy를 사용해서 파이썬으로..
isss.tistory.com
sample.kv
<RootLayout>:
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
Button:
text: 'Button01'
size_hint: 0.3, 0.1
pos_hint: {'center_x': 0.5, 'center_y': 0.1}
main.py
from os.path import dirname
from os.path import join
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.floatlayout import FloatLayout
kv_file = 'sample.kv'
Builder.load_file(join(dirname(__file__), kv_file))
class RootLayout(FloatLayout):
pass
class MainApp(App):
def build(self):
return RootLayout()
def main():
MainApp().run()
if __name__ == "__main__":
main()
Layout을 BoxLayout으로 하니까, 버튼을 원하는 위치에 놓는데 한계가 있어서, FloatLayout을 사용했습니다.
그리고, MainApp에서 return을 RootLayout 이라고 이름 붙인 놈을 return 하도록 만들었습니다.
그래서 아래쪽에 버튼이 생성되게 했는데요. 결과 값은 이렇습니다.

이제 생성된 버튼을 클릭 했을 때, 액션을 어떻게 넣는지 알아볼까요?
먼저, 버튼 클릭 시 호출 될 함수를 RootLayout Class 내에 작성합니다.
여기서는 button01_clicked 라는 함수를 만들었구요.
아래의 self.sid.text에 대해서는 다음 .kv파일을 구성할 때 같이 설명하겠습니다.
class RootLayout(FloatLayout):
def button01_clicked(self):
self.sid.text = 'Clicked'
그리고 .kv 파일에서는 Button에 on_press라는 액션이 일어났을 때 호출 될 함수 이름을 매칭시킵니다.
Button:
text: 'Button01'
size_hint: 0.3, 0.1
pos_hint: {'center_x': 0.5, 'center_y': 0.1}
on_press: root.button01_clicked()
일단 이렇게 되면, Button01을 눌렀을 때, 아까 위에서 만든 button01_clicked 함수가 호출이 되는데요.
문제는 호출이 되었을 때, 무엇을 하느냐겠죠.
일단 우리는 버튼이 눌러졌을 때, 빈 공간에 'Clicked'라는 문자열을 나오게 해볼겁니다.
그럼 먼저, kv파일에서 해당 문자열이 나올 위치를 만들어줘야겠죠?
일단 아래와 같이 구성해볼게요.
Label:
id: button01_label
text: ''
size_hint: 0.3, 0.1
pos_hint: {'center_x': 0.5, 'center_y': 0.7}
위에서 보면, 일단 text는 아무 값도 넣지 않았으니 처음에는 아무런 값이 나오지 않겠죠?
그런데 그 위에 보면 id라는 것이 눈에 띕니다.
이 id 값은 해당 Label에 이름을 붙여준 것과 같은 역할을 한다고 보시면됩니다.
그럼 이 이름을 통해 python에서 가져와서 쓰기 위해서는 RootLayout의 가장 윗단에 또 하나의 값이 더 들어가야 하는데요.
바로 그게 아까 위에서 봤던, self.sid.text 요 값과 매칭 된다고 보시면 됩니다.
<RootLayout>:
sid:button01_label
저는 일단 RootLayout 바로 밑에 sid라는 텍스트 문자열과 Label의 id 값을 매칭했습니다.
그러면, Python에서는 바로 이 sid라는 텍스트를 가지고 해당 id 값과 연결된 Label에 접근할 수 있는 것이지요.
그럼, 최종적으로 Python 코드에서 본 self.sid.text는 Label에 있는 text를 가리키게 되고, 그 값에 'Clicked'라는 문자열을 셋팅하겠다라는 뜻이 되겠지요.
그래서 최종적으로 완성된 코드를 일단 보겠습니다.
sample.kv
<RootLayout>:
sid:button01_label
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
Label:
id: button01_label
text: ''
size_hint: 0.3, 0.1
pos_hint: {'center_x': 0.5, 'center_y': 0.7}
Button:
text: 'Button01'
size_hint: 0.3, 0.1
pos_hint: {'center_x': 0.5, 'center_y': 0.1}
on_press: root.button01_clicked()
main.py
# -*- coding:utf-8 -*-
from os.path import dirname
from os.path import join
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.floatlayout import FloatLayout
kv_file = 'sample.kv'
Builder.load_file(join(dirname(__file__), kv_file))
class RootLayout(FloatLayout):
def button01_clicked(self):
self.sid.text = 'Clicked'
class MainApp(App):
def build(self):
return RootLayout()
def main():
MainApp().run()
if __name__ == "__main__":
main()
자, 그럼 완성된 코드를 실행해볼까요?
일단 최초 실행하면 이전과 다를 것이 없습니다.

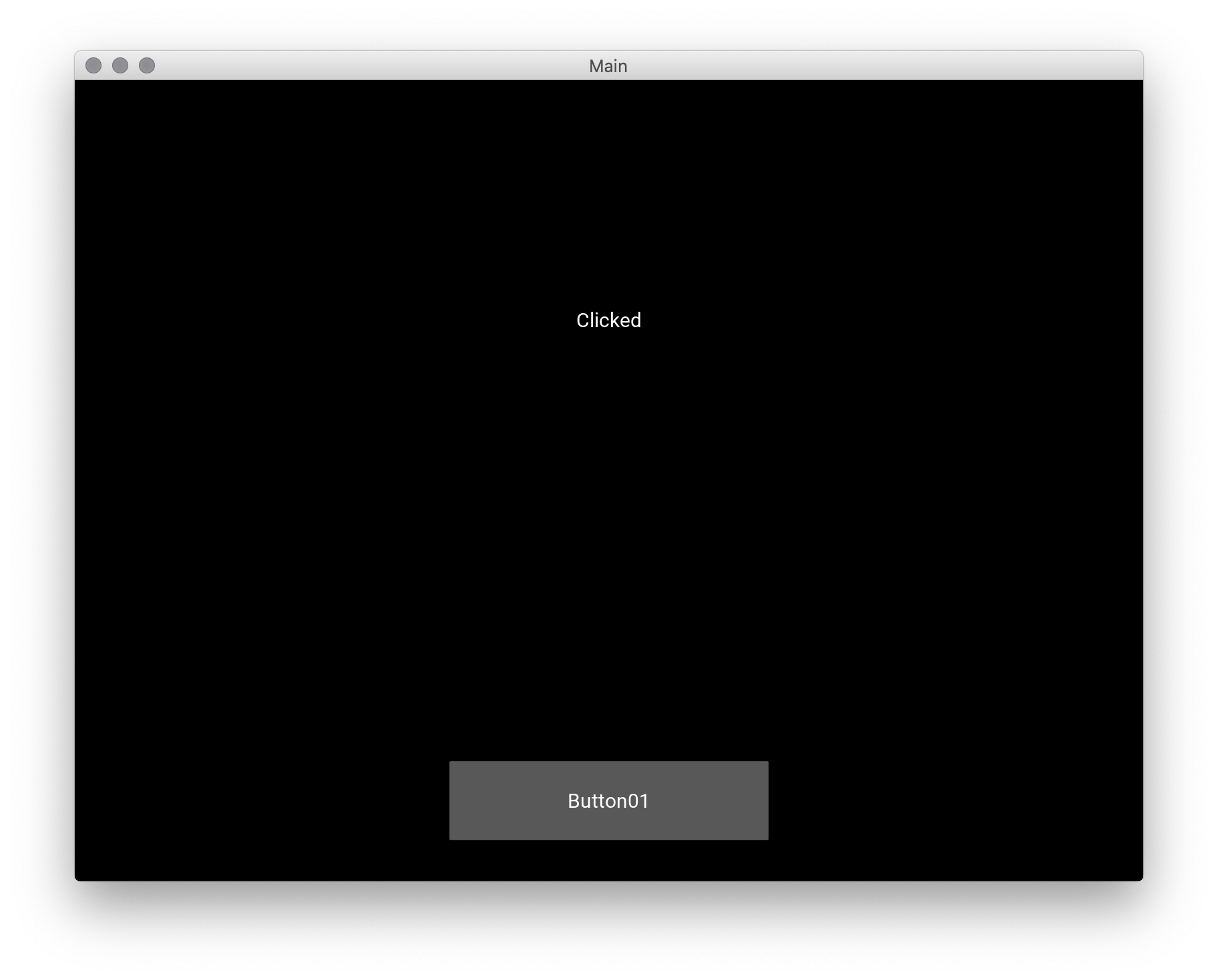
그리고는 아래있는 Button01을 클릭하게 되면?

보이시나요?
화면 중간에 Clicked 라는 문자열이 표시된 것을!
이렇게 버튼과 버튼에 대한 액션을 Python 함수와 연결 시키는 것을 알아보았는데요.
그럼 다음 시간에는 재미있는 파이썬 프로그램을 Kivy와 연결 시켜서 동작하도록 하나 만들어보겠습니다.
이런 글은 어때요?
'#연구 > #Kivy' 카테고리의 다른 글
| [파이썬/Python] Kivy 안드로이드 앱 APK Debug로 생성하기 (feat. buildozer) (5) | 2020.07.02 |
|---|---|
| [파이썬/Python] Kivy 로또 번호 생성하는 프로그램 만들기 #Kivy로 만드는 로또 번호 생성기 (0) | 2020.07.02 |
| [파이썬/Python] Kivy Kv Design Language 구역 나누기 #Layout 설정하기 #색상 변경하기 (0) | 2020.06.28 |
| [파이썬/Python] Kivy 디자인 언어를 이용한 Python GUI 프로그래밍 (feat. Kivy Design Language) (0) | 2020.06.26 |
| [파이썬/Python] Kivy Python GUI 프로그래밍의 첫걸음, Kivy 설치 (0) | 2020.06.26 |



